La théorie des palettes partie 1
Salut à tous! J’espère que vous arrivez à prendre vos marques sur le site. Aujourd’hui je vais commencer une série d’articles afin de vous expliquer un peu mieux pourquoi des gens passent du temps à trouver la palette idéale, sorte de Saint Graal du pixel-artiste, et comment font ils font pour trouver les couleurs qu’ils faut et les étudier. Au programme d’aujourd’hui, je vous fait un mini historique et je vous précise quelques points avant le sujet.

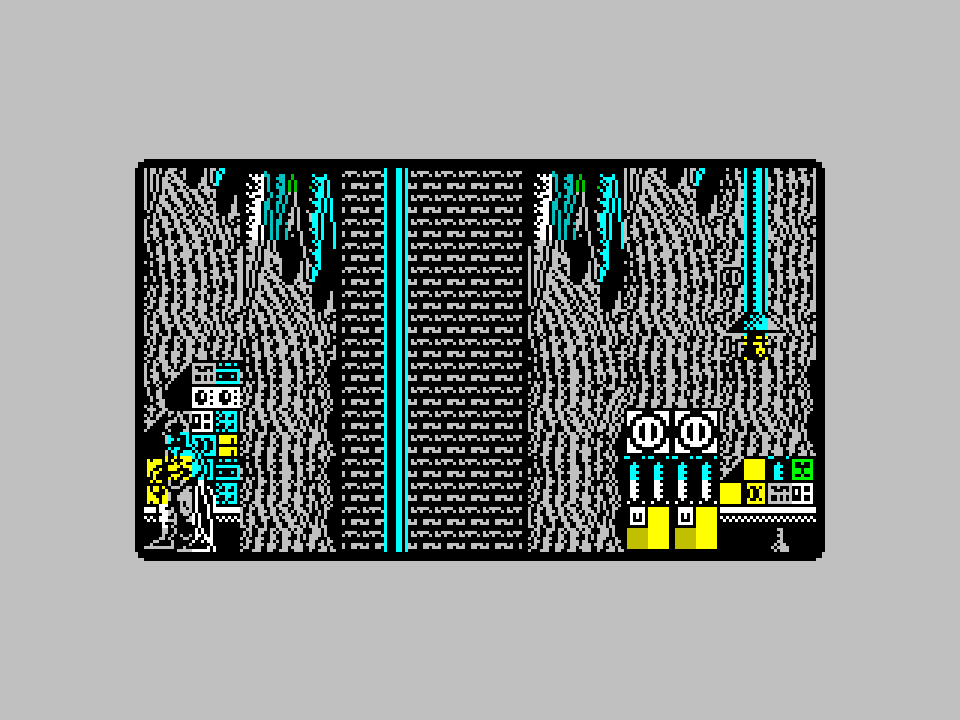
Exemple de color clash sur ZX Spectrum. Observez comment Batman prend les couleurs du fond.
Historiquement, les palettes existent depuis la création même de l’art, vu le peu de couleurs que l’on puisse tirer d’une plante même si les mélanges étaient possibles. Passons toute cette époque pour en venir à l’art numérique. Les premiers écrans furent… Limités. Limités au point de n’afficher même que des caractères et évidemment en monochrome.1 La période 8 et 16-bits furent l’âge d’or du pixel-art. Les systèmes étant conçus avec des limitations, il fallait ruser pour obtenir le meilleur rendu graphique.
Un exemple notoire est le color clash2 du ZX Spectrum, qui ne pouvait afficher que deux couleurs par bloc de 8x8 pixels sur les 15 disponibles (les autres modes graphiques ne pas intéressants car se contentent de n’utiliser que des rectangles pleins). Aucun moyen alors de mettre des couleurs définies pour un sprite, il se colorait des couleurs du bloc sur lequel il s’affichait. Cela pouvait des résultats funky. Voyez avec le screenshot sur le côté où Batman prend des jolies couleurs.
Du coté des consoles, je passe la NES car déjà faite mais visons plutôt la SNES. Chaque sprite peut avoir jusqu’à 16 couleurs (dont une transparente) et je passe sur les modes graphiques en plus comme le Mode 73 qui ajoute une pseudo-perspective et un rotozoom sans baisse du framerate. Pour le joueur qui sort de la NES, c’est l’orgie visuelle. Les personnages se retrouvent bien mieux détaillés, le nombre de couleurs disponible par la console passe d’une cinquantaine à dans les environs de 32768, bref, c’est beau. La MegaDrive ne peut qu’afficher que 61 couleurs (64 dont 4 transparentes) sur un petit total de 1536 (palette de 9-bits). Ça paraît peu par rapport à la SNES mais la MegaDrive s’en sort très bien. Il n’y a qu’à voir des jeux tels que Flashback pour apprécier la qualité graphique possible.
Bon. On s’est bien rincés l’œil sur les graphismes et la rapide histoire de l’évolution graphique avec de rapides exemples, passons un peu à la théorie des couleurs.
Les couleurs
La couleur, qu’est-ce que c’est? Physiquement, c’est un photon qui a une longueur d’onde comprise dans le spectre visible (l’ensemble des couleurs visible à l’œil nu d’un être humain). Le spectre visible peut être divisé en trois couleurs principales que voici (listées par longueur d’onde):
- Le rouge
- Le vert
- le bleu

La synthèse des couleurs additives en rouge, vert et bleu.
Oui, finalement, ce trio de couleurs est très, très utilisé. Regardez de plus près votre télévision et vous verrez que chaque pixel de l’écran est composé de trois sous-pixels de ces trois couleurs. Ces couleurs sont aussi présentes sur vos stylos (parce que le jaune sur le blanc…) et même sur les Pokémon. En effet, jetez un coup d’œil sur tous les starters, toujours le même schéma…
Revenons aux écrans. On essaye d’utiliser ces trois couleurs pour reproduire un maximum de couleurs visibles en utilisant des intensités de luminosités différentes pour chaque sous-pixels. Cela ne marche pas forcement bien et il y a toujours des zones où les couleurs sont moins fidèles ou nombreuses, d’où l’intérêt de bien gérer les paramètres de l’image telle que la correction gamma, le contraste ou la luminosité.
Par exemple, sur la SNES nous avons le choix parmi toutes les couleurs 15-bit décomposées ainsi : 5 bits pour le rouge, 5 pour le vert et 5 pour le bleu de cette manière : XRRRRRGGGGGBBBBB. Si je devais faire une structure ressemblant à un pixel SNES en C voici ce à quoi ça ressemblerait :
typedef struct{
unsigned extra : 1; // Vu que la console utilise des octets de 8 bits, celui-ci sera quand même alloué, autant le définir pour avoir un bonus, non?
unsigned red : 5;
unsigned green : 5;
unsigned blue : 5;
}
L’œil
L’œil est une petite merveille de la nature. L’œil humain est sensible au spectre visible grâce aux photorécepteurs4 qui recouvrent la paroi interne de celui-ci. Il y a quatre sortes pour l’œil humain : ceux qui détectent le trio de couleurs primaires (rouge vert bleu) et ceux qui sont plus sensibles à l’intensité de la lumière, principalement actifs dans des conditions sombres. Je ne parlerai pas du reste comme le cristallin, la cornée ou l’iris, car ça n’est pas relevant.
L’œil n’est pas parfaitement sensible aux trois couleurs. Des couleurs sont plus visibles que d’autres. Ainsi, le jaune a tendance à éblouir, comme le vert, mais le rouge a un effet moindre. L’œil est sujet à d’autres curiosités, comme la persistance rétinienne. Un être humain peut discerner à peu près 25 images par secondes (et le fait que j’arrive à distinguer quand un jeu est à 30, 40 ou 50 images par secondes est curieux).

Cliquez-moi pour la taille originale, sinon, ça rend moche.
Un dernier détail qui sera à prendre en compte est comment l’œil et le cerveau réagissent à la couleur. Je m’explique : voici deux gris, ils ont plus ou moins le même niveau de gris, mais zoomez donc : l’un est un gris plein quand l’autre est un quadrillage de couleurs complémentaires. Une autre? Voici une illusion classique où l’on voit deux carrés gris l’un sur un fond noir et l’autre sur un fond blanc. Ils paraissent différents mais si vous faites bien attention, vous vous apercevrez qu’ils sont de la même couleur.
A suivre
Pour le moment, je vais arrêter ici, je continuerai mon article sur d’autres parties. J’espère que vous aurez appris quelques trucs même si le plus gros reste à venir. J’ai une autre idée d’article sur les graphismes mais j’ai peur d’en oublier un pour en faire un autre. Quoi qu’il en soit, pour le prochain article parlera plus de la recherche des couleurs pour réaliser une palette.
Faudrait que je trouve d’autres source que Wikipedia. j’en connais un rayon mais je connais peu de sites scientifiques crédibles. Quelqu’un pour m’éclairer?
-
Je vous laisse le soin d’aller mater de l’ASCII Art, réalisations graphiques entièrement réalisés en mode texte. Les crackers en sont friands et à l’époque du Minitel et des premiers services coquins, il fallait être très imaginatif. ↩︎
-
Il y a une explication un peu plus précise à ce sujet sur le Wiki anglais. ↩︎
-
Le Mode 7, comment ne pas en parler? Ça sera un sujet pour une autre fois, j’ai envie d’en parler. ↩︎
-
Une petite explication de la perception des couleurs est disponible sur le Wiki ↩︎